Embed Glide Pay

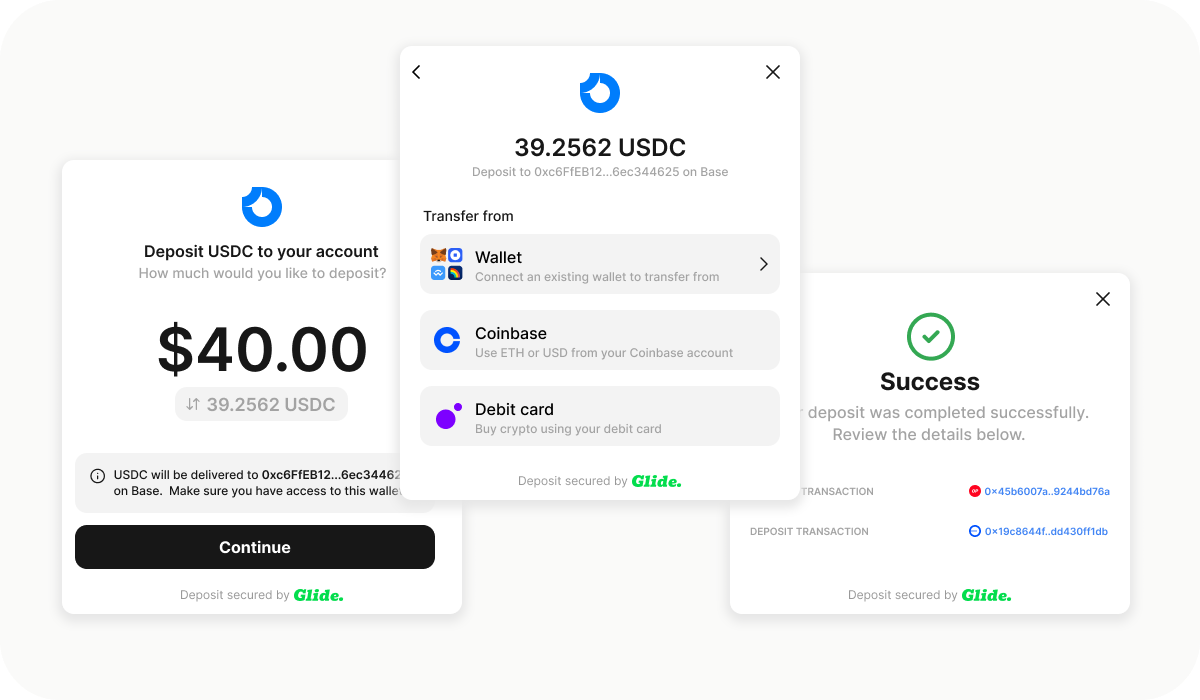
Let users pay with hundreds of tokens, their exchange balance, or fiat using Glide's pre-built React components. You can customize the components to match your app's design and branding.
Setup
Install the Glide React SDK
npm install @paywithglide/glide-reactThe Hook
The Glide React SDK comes with a useGlidePay hook that you can use to open the pay modal.
const { openGlidePay } = useGlidePay({
/* Your App ID, provided by the Glide Team */
app: "my-app",
/* The amount to pay, in the currency configured in your Glide account */
amount: "5",
});Open the Pay Modal
You can now call the openGlidePay function to open the pay modal.
<button onClick={() => openGlidePay()}>Pay now</button>That's it!
Your users can now pay using any token, their exchange balance, or fiat using Glide's pre-built React components.
Optional - Wallet Provider
If users have already connected a wallet in your app, you can pass the wallet provider to the useGlidePay hook. This will allow users to pay using their connected wallet.
const { openGlidePay } = useGlidePay({
...
/* The walletProvider object acts as a bridge between your app
* and the embedded pay modal.
* This bridge is used to send transactions to the user's
* connected wallet, along with other wallet-related operations.
*/
walletProvider: {
/* A list of chain ids that the user's connected wallet supports */
availableChainIds: [1, ...],
/* The current chain id that the user's connected wallet is on */
currentChainId: 1,
/* The user's connected wallet address */
address: "0x0...",
switchChainAsync: async ({chainId}) => {
// Switch the user's connected wallet to the new chain
},
sendTransactionAsync: async (tx) => {
// Send the transaction to the user's connected wallet
// Return the transaction hash
},
},
});Optional - Gasless transactions
If you want the user to be able to pay without having to hold gas, you can enable gasless transactions. Many tokens such as USDC support this.
All you have to do is update your walletProvider and implement the signTypedDataAsync function to handle gasless payments. This function prompts the user's connected wallet to sign a message and returns the signature.
const { openGlidePay } = useGlidePay({
...
walletProvider: {
...
signTypedDataAsync: async (data) => {
// Sign the message using the user's connected wallet
// Return the signature
},
},
});Optional - Success callback
If you need to perform any actions after a successful payment, you can pass a onSuccess callback to the useGlidePay hook.
const { openGlidePay } = useGlidePay({
...
onSuccess: (txHash) => {
// Perform actions after a successful payment
},
});